カテゴリーの順番を並び替えるのってどうやるんだっけ?それにIDの調べ方もわからない。
プラグインをインストールして簡単にできるって書いてあったけど、これ以上プラグインを入れるのも嫌だなぁ・・・
こんな悩みの方はこの記事を読めば一瞬で解決できます。
今回は、Cocoonのメニューを追加→メニューのIDを調べる→カテゴリーの順番を変更する。
ここまでの方法をいっぺんに紹介します。簡単だけど忘れがちだったのでまとめて解説をしていきます。
本記事では余計なものを排除して、問題解決の手順だけをなるべく短くまとめた備忘録になっています。画像も入れません。
それではやっていきます。
プラグインなしで、Cocoonカテゴリーの順番を変える方法とIDの調べ方
手順その1:まずはメニューを追加する方法から
メニューの追加ってボタンではなく文章内のリンク(青文字)から飛ぶのでど忘れしがちですよね。
もっとわかりやすく追加ボタンがあればいいのですが。
それはさておき、手順を解説します。
外観→メニュー→ページ上部にある『こちらから新しいメニューを作成する。』という青文字になっている部分をクリックして、タイトルを設定して追加すればOKです。
ちなみにメニュー画面の並び替えは簡単で、各メニューボタンをドラッグしながら上下移動するだけです。
次に忘れがちなのは、トップメニューではなくその下にスクロールしていったカテゴリー部分の並び替え方法ですよね。解説します。
手順その2:カテゴリーIDを調べる方法
プラグインを使わずにカテゴリーの順番を入れ替える場合には、まずカテゴリー毎のIDを知っておく必要があります。
投稿→カテゴリー→右にカテゴリがあるのでそこにカーソルを合わせると、画面の一番下にURLがでてくる。 →その(ID=○)←この○の数字がそのカテゴリーの番号になります。
これでそれぞれのID番号がわかったと思います。たくさんカテゴリーがある方は番号をメモしておくと忘れずに済みますよ。
次に、調べたカテゴリー番号を使って順番を変えていきますね。
手順その3:ID番号を使ってカテゴリーを並び替える方法
Cocoon設定→インデックス→表示カテゴリーの枠下の小さい青文字で『カテゴリー表示の順番を並び替える場合はこちら』をクリック→ カテゴリー順の変更の枠内に先ほど調べた数字を入力します。(半角数字で数字の間にはコンマ,をいれる)
これでカテゴリ別IDを入れた順番に表示されたと思います。プレビューで確認してみましょう。
よくプラグインを紹介しているサイトがありますが、やってみたらプラグインなんて入れる必要ないくらい簡単だったはずです。
プラグインはとても便利な反面、入れすぎてしまうとサイトを重くしたり・トラブルの原因になります。
あれこれ入れすぎてしまうのも注意が必要ですね。
簡単に編集できるものは、なるべくプラグインに頼らずやっていきましょう。
ブログ執筆にAIをうまく活用してる?
余談ですが、ブログ執筆にAIのちからをちゃんと活用してますか?
どれも有料だし、AIとか何となく抵抗があって・・・って感じかもしれませんが、
 エルクくん
エルクくんそのうちやろうとか思ってると、置いていかれちゃうよ?
無料で使えるので、10分くらい時間があればこの機会に今すぐチャレンジです。
実はこのアプリ、プロブロガーで有名なマクリンさんが作ったようで、名前はラクリン(https://rakurin.net


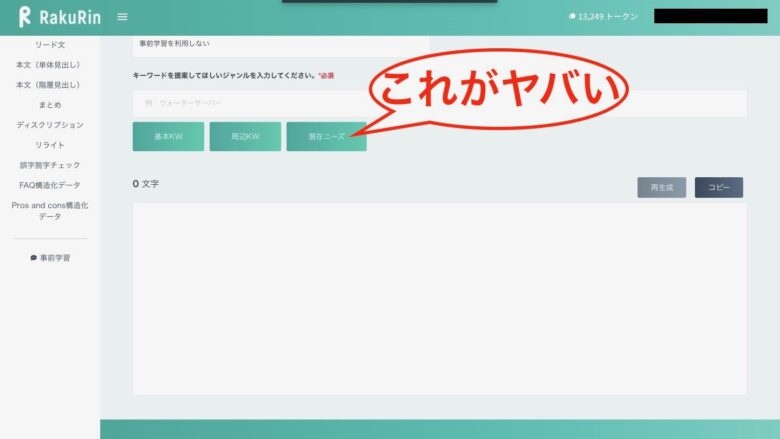
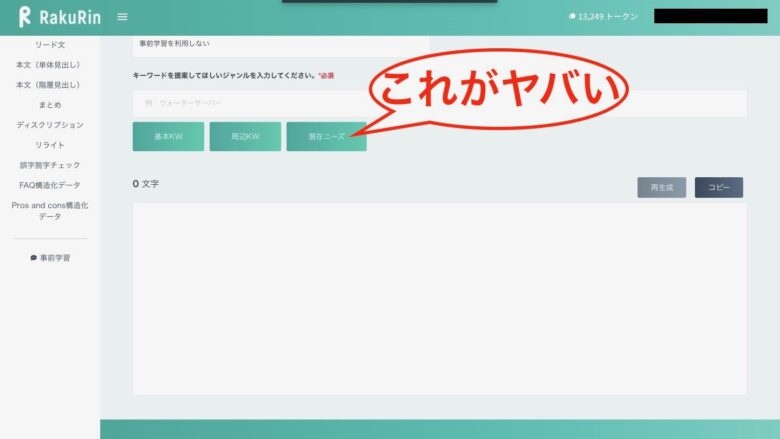
ポップなネーミングとは裏腹に、さすがブロガーさんが作っただけあって、めっちゃ使いやすくて、かゆいところに手が届く。とくに潜在ニーズ検索がヤバいです。


潜在ニーズとかキーワード調査の作業で使えば、自分が想像できなかった穴場キーワードに出会えます。



正直、あんまり教えたくないんだけどね。
最近は、僕もこのツールに頼りっぱなしです。使い方は、文章は自分で作るけど、キーワード調査をAIに丸投げしてます。
ちなみに右上のトークンってのが、無料で1ヶ月に使える数量なんですが、キーワード調査くらいなら無料で余るくらい使い倒せます。
本文までAIに書いてもらうと、1記事書いてもらうと上限になっちゃうみたいなのでオススメできません。



僕のような使い方をする人なら、ずっと無料で使えますね。
だいたい無料っていってもすぐに上限が来るアプリばっかりでイライラしてましたが、これは違いました。
「検索上位になかなか上がらない・・・」と悩んでいるなら使ってみるといいです。
さらに、サイト運営に慣れてきた人の中で
・そろそろもっとこだわったお洒落なサイトに変更したい。
・Cocoonが使いづらい・・・
と感じるようになったら、テーマを乗り換える時期かもです。



Cocoonってやっぱり使いづらいんよね、本気で取り組むなら自己投資と割り切って有料テーマ一択だわ。
Swellは、直感的な操作性とデザインが特徴で人気のテーマとなっています。(https://swell-theme.com
使ったらたぶん、「なんでもっと早く買わなかったんだろ」って後悔します。モチベーションも上がるし、直感で操作できるので作業の時短にもなりました。
前は○%OFFキャンペーン的なのをやっていた時期があったようですが、開発者のRyoさん曰く、今後はやらないようですね。
なので、即行動で良いと思います。ブログがもっと楽しく快適になるSWELLをあなたもぜひ使ってみてくださいね。
今回は以上になります。
最後まで読んでいただきありがとうございました。
ではまた!


コメント